安装
项目地址:https://gitee.com/rwx666888/create-page-common
1、下载项目
https://gitee.com/rwx666888/create-page-common/repository/archive/dev.zip
或
git clone https://gitee.com/rwx666888/create-page-common.git
2、进入目录 create-page-common/server; 初始化项目
cd create-page-common/server
// 初始化项目
npm i3、启动服务,访问地址查看控制台输出,默认为: localhost:3000
npm run vue2注意:生成的页面如果想直接运行,需要对ajax插件进行配置,详见:配置 -》 ajax
使用
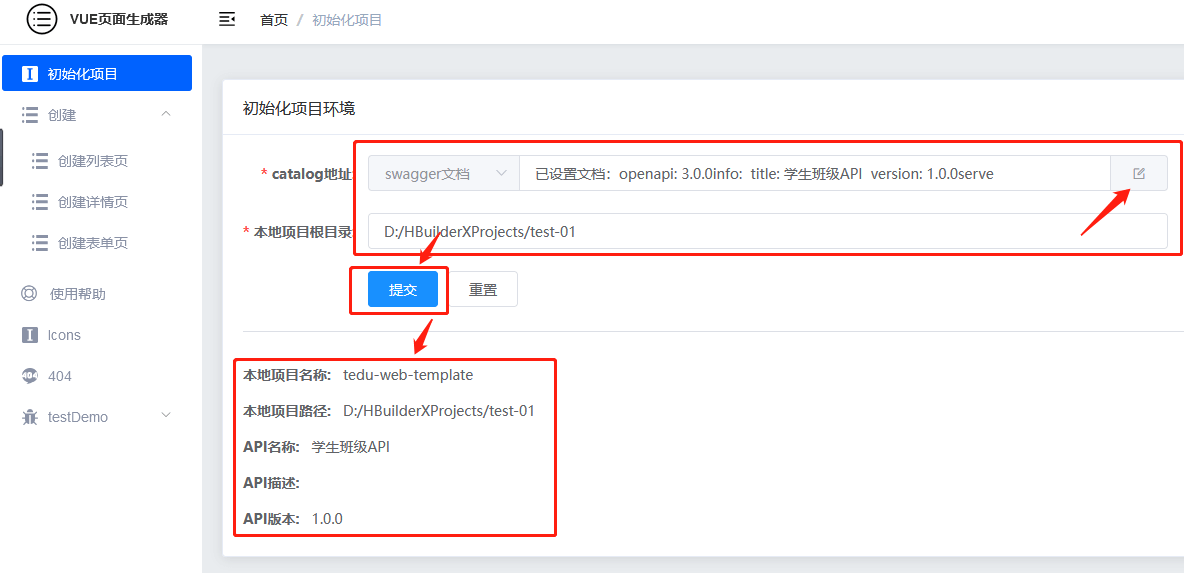
初始化项目
1、填写swagger文档源码或远程url地址,支持yaml与json结构;
2、本地目标项目根路径,即向那个项目中生成页面;

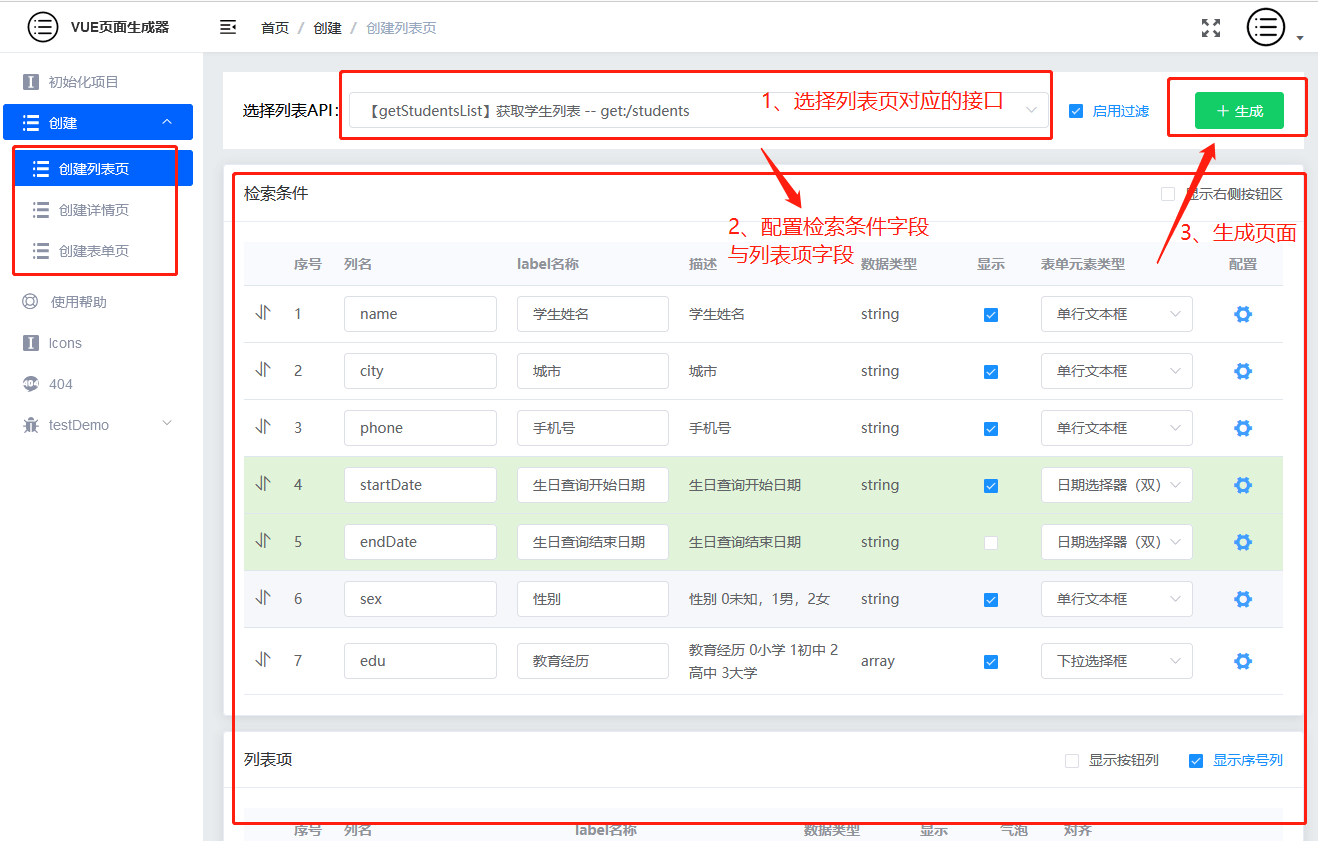
创建页面
1、选择要生成的页面,目前支持列表页面、详情页面、表单页;
2、选择对应的接口;

3、设置、调整“检索条件”、“列表项”中各字段的是否显示、显示名称、显示顺序、表单元素类型等配置
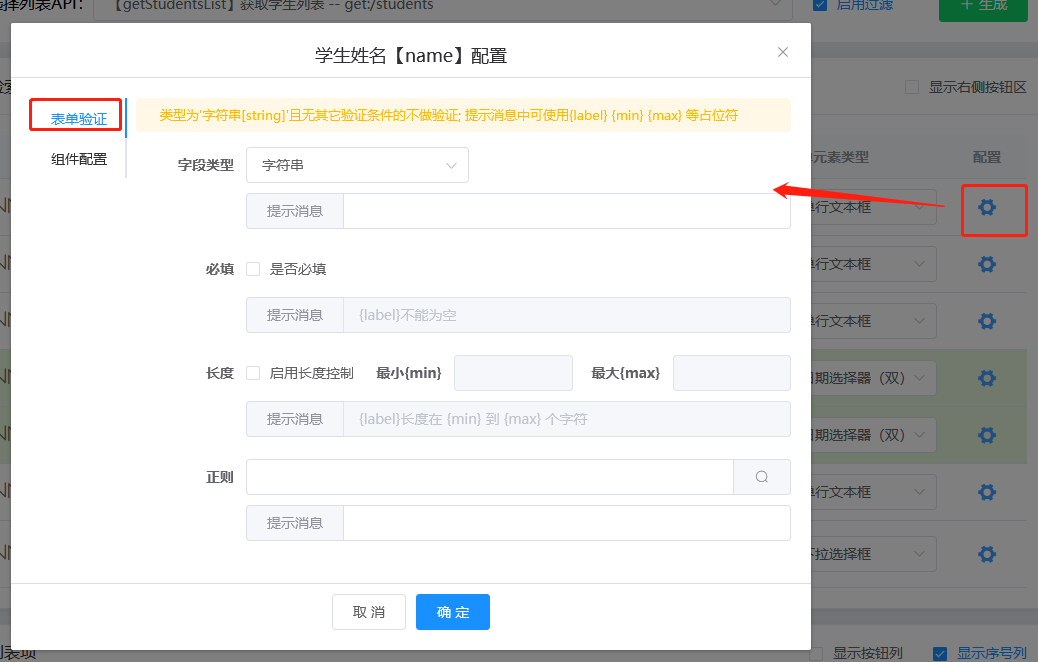
4、确认表单元素类型后,点击“配置”设置[表单验证]规则与[组件配置]信息,tips:组件配置是与表单元素类型对应的;
4-1、表单验证

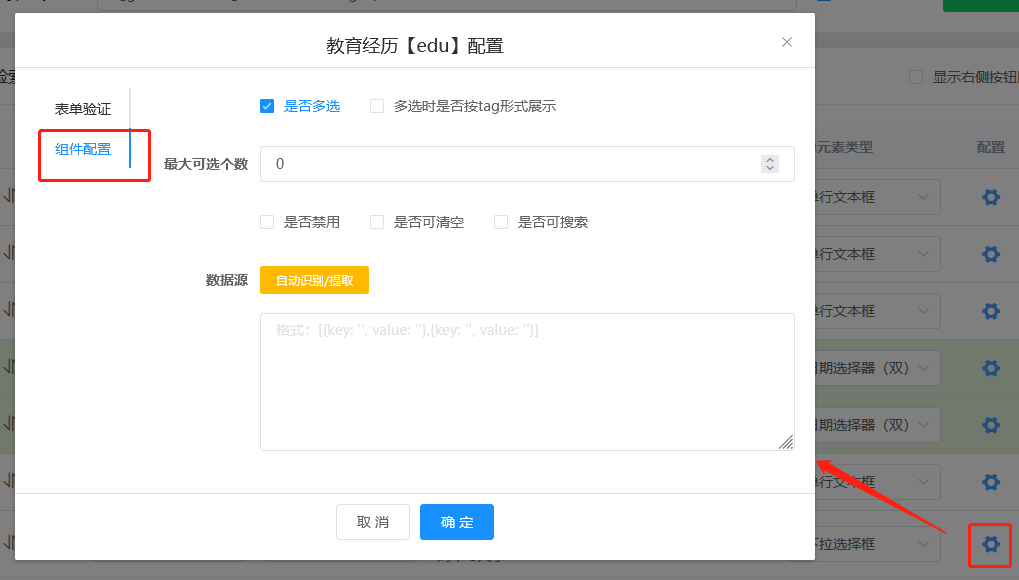
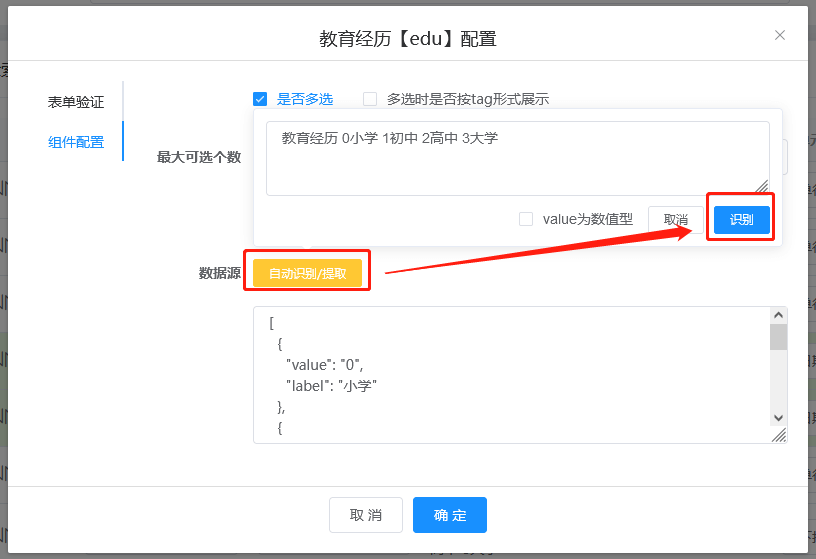
4-2、组件配置

字典类组件支持配置数据源,目前只支持本地静态数据源,暂不支持远程数据源,数据源默认可以提取字段描述中的字典数据
目前只支持提取key为数字型,且value为字符型的格式的数据:如下:
教育经历 0小学 1初中 2高中 3大学
教育经历 0 小学 1,初中 2:高中 3大学
教育经历 0 小学, 1,初中, 2:高中 3大学
后续版本将支持冒号(:)分割的格式,例如: xxx:xxx xxx1:xxx1

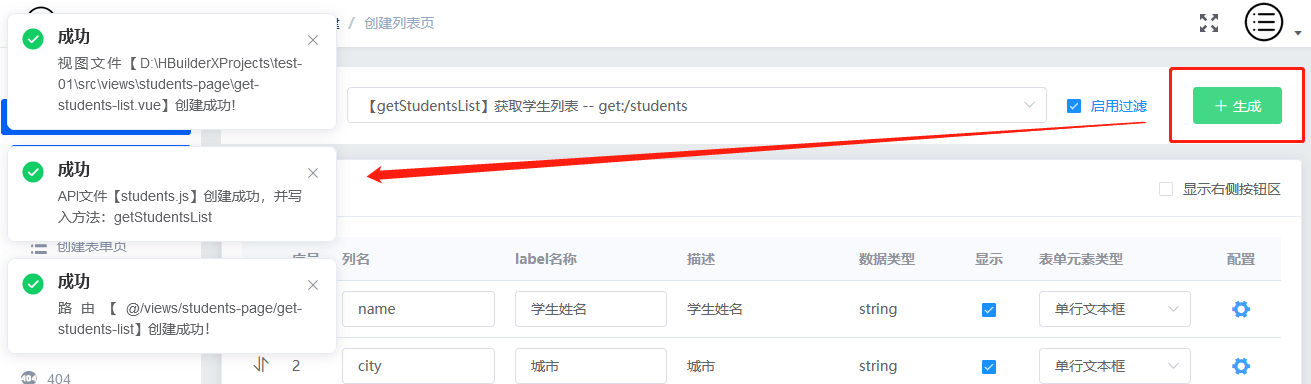
生成页面
1、点击“生成”按钮,即可生成页面文件;

配置
ajax/request
网络请求插件必须导出,get、post、del、put 方法,并且接受三个参数。例如: get(url,data.config)
以axios为例:
import axios from 'axios'
// 创建axios实例
const instance = axios.create({/* 这里是你的配置 */})
// 封装请求方法, 按需如果你的项目只有get和post请求,那么只需要导出这两个方法即可;
export const post = (url, data, config = {}) => instance.post(url, data, config)
export const get = (url, params, config = {}) => instance.get(url, {
params,
...config
})
export const del = (url, data, config = {}) => instance.delete(url, {
data,
...config
})
export const put = (url, params, config = {}) => instance.put(url, params, config)
关闭API文件的自动生成:修改配置文件 src/config.js -> makeFile.isMakeApi = false ;注意修改后需重启服务;
如果你的项目中存在同名的导出方法,并且方法参数定义不满足(url,data.config) 的格式,可选择关闭API文件的生成,由人工补充编写,或做如下修改:
1、找到文件:src/mixins/create.js 中_fnMakeApiCfg方法,修改return出的对象中的type属性值
// 修改前
return {
/*** 省略 ***/
desc: obj_.summary, // 接口描述
type: obj_.type === 'delete' ? 'del' : obj_.type, // 请求类型
uri: obj_.uri, // 接口地址
fileName: curTagCode.replace(/([A-Z])/g, '-$1').toLowerCase(), // API 所属分组 tags,连接符(-)格式,用于生成api文件的名称
/*** 省略 ***/
}
// 修改后
const typeMap = {
delete: 'del2',
get: 'get2',
post: 'post2',
put: 'put2'
}
return {
/*** 省略 ***/
desc: obj_.summary, // 接口描述
type: typeMap[obj_.type] // 请求类型
uri: obj_.uri, // 接口地址
fileName: curTagCode.replace(/([A-Z])/g, '-$1').toLowerCase(), // API 所属分组 tags,连接符(-)格式,用于生成api文件的名称
/*** 省略 ***/
}
// 其中 obj_.type 的值为:delete、get、post、put,typeMap对象的key值对应你的项目中的导出方法名称
2、如果需要生成mock数据,手动修改生成后的文件中的type值为:delete、get、post、put;无需mock数据则忽略;
全局配置
1、配置文件在 server/create_cfg_tmpl/**/config/ 目录下; 模板文件在server/create_cfg_tmpl/**/template/ 目录下
注意:修改配置文件后,需要在 server 目录下重启 npm run vue2 服务;并且刷新页面(ctrl + F5, 强制刷新浏览器缓存,或开启开发者模式中的禁用缓存)才能生效;如只修改模板,则即时生效;
注意:web-project/public/tmpl_cfg 及 server/www/tmpl_cfg 目录下的配置文件及模板均为临时文件,修改无效,npm run xx 启动时,这部分会被server/create_cfg_tmpl 中与 xx 匹配的文件完全覆盖;
以下为配置文件部分示例,详细请查看 server/create_cfg_tmpl/**/config/config.js
// 项目文件结构路径配置
projectPath: {
apisFilePath: 'src/apis', // api文件目录
httpFile: '@/apis/request.js', // 网络请求库,例如 axios;必须 export 导出 (post get del put)方法
routerFile: 'src/router/index.js', // 路由文件
isMakeMock: false, // 是否生成mock数据文件
useRouterGroup: false // 是否启用路由分组,启用后,将会生成子路由文件,例如:src/router/park/user.js ,存储路径由 template.routerFile.savePath 决定, 文件后缀名始终与主路由文件一致
},
// 生成文件的配置, 其中base开头的为基础模板配置,不可修改属性名称
template: {
listPage: { // 列表页
savePath: 'src/views', // 生成的位置目录 相对于项目根目录的路径, 例如: src/views
suffix: '-list',
dirSuffix: '-page', // 视图目录后缀连接词, 例如 /user-page
template: 'page/list-page.art' // 模板名称 相对于 /create_cfg_tmpl/*/template 目录
},
infoPage: { // 详情页
savePath: 'src/views', // 生成的位置目录 相对于项目根目录的路径, 例如: src/views
suffix: '-info',
dirSuffix: '-page', // 视图目录后缀连接词, 例如 /user-page
template: 'page/info-page.art' // 模板名称 相对于 /create_cfg_tmpl/*/template 目录
},
......
}
/**
* 表单元素类型
* disabled : 在构造模板中,不可使用(暂不支持)的元素
* [undefined] : 不禁用, 默认值;
* [boolean] true : 全部禁用;
* [string] 只有完全匹配的才禁用,例如:'list|form' 则表示为 list 或 form 禁用;
* path : 可选,自定义组件的路径 例如:'@/components/cusDatePicker/index.vue'
* valid : 必须,表单验证配置
* -- trigger: 必须,触发方式 'blur' 、'change' 等
* -- type: 可选,数据类型 'string'(默认)、'date'、'array' 等
* dataSource : 可选,数据源配置,例如:下拉选择框的选项
* -- dataType: 必须,数据格式,默认array,可选:array、object
* -- default: 可选,数据源默认值,例如:下拉选择框的默认值 [{value: null, label: '全部'}] ; 如果没有对组件进行配置,则使用默认值
*/
formItemOpts: [
......
{
value: 'input',
label: '单行文本框',
valid: {
trigger: 'blur'
}
},
{
value: 'select',
label: '下拉选择框',
valid: {
trigger: 'change'
},
dataSource: {
dataType: 'array',
default: [{ value: null, label: '全部' }]
}
},
{
value: 'cusDatePicker',
label: '日期选择器(双)',
path: '@/components/cusDatePicker/index.vue',
valid: {
trigger: 'change',
type: 'date'
}
}
......
]
表单验证配置
1、打开文件:src/config-form-valid-msg.js; 查看注释
注意配置文件修改后需重启服务;